Hello,
For a while now, along with other team members I’ve been working on building a payroll software for one of our clients. This is a multitenant application and each tenant can use this software to process the salaries of their employees in addition to certain other functionalities that use employee information.
One such functionality of the application has got to do with the generation of reports and as an application end user(this could probably be a company HR person for example) one might want to generate a report containing certain data of only a selected list of employees. The next question could be, how could one easily filter or sort a table list full of employees to get only a selected list of employees that match certain critera? Turns out there is a jQuery plug-in called [Datatables](http://www.datatables.net/) which converts an HTML table into one which provides a sorting functionality along with an additional set of functionalities like searching and pagination, all, out of the box.
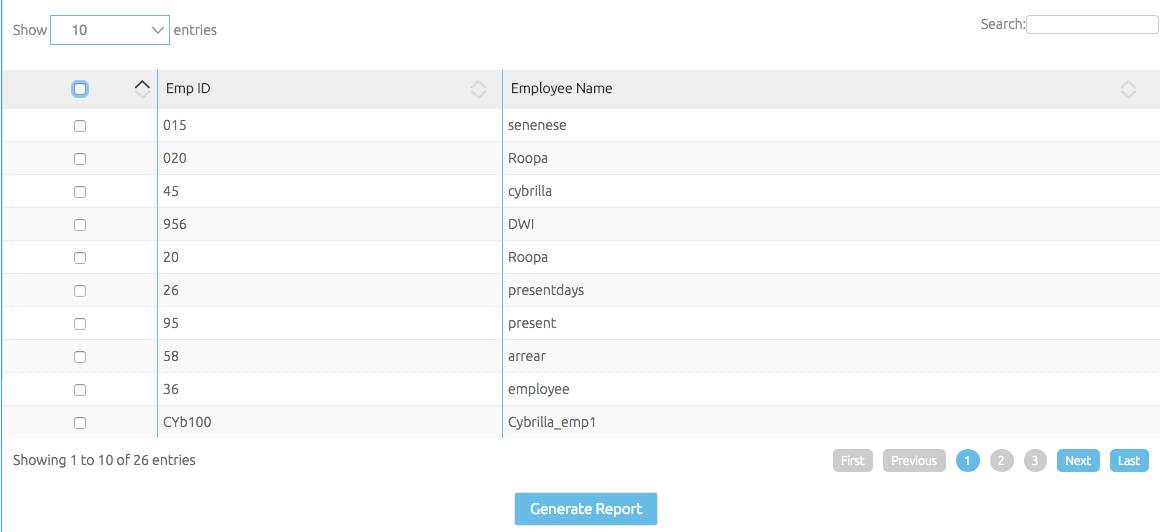
Since there is a need to select only a particular number of employees(based on what was discussed above) for a report that needs to be generated, we’d be selecting the employees using a checkbox that comes as part of each employee record as shown in the screenshot below. The only problem is that datables by default provides sorting for all columns and we didn’t want this to be there for the checkbox column as this is meaningless and could easily confuse an end user.
It took me a while for me to figure out how to disable the sorting on a specific column when using data tables hence I thought I’d share some code on this could be accomplished. The below configuration settings that are passed to datatables, disable the up and down arrow options as shown in the screenshot below for the first column from when the employee data is first loaded on a page. This code was last tested using Datatables 1.10.8 .
|
1 2 |
order: [], columnDefs: [ { orderable: false, targets: [0]}] |
Below is how one could pass these options to a datatable. Here example represents the table id that one would specify as part of the HTML table tag.
|
1 2 3 4 |
$('#example').dataTable( { order: [], columnDefs: [ { orderable: false, targets: [0] } ] }); |
Here targets[0] represents the first column of the datatable.
Credits
1. Thanks to this discussion within the Datatables forum for some initial leads into the issue.